
按鈕作為網站交互設計中的重要元素之一,起著引導用戶操作、提供功能入口和傳達信息的作用。在歐美風格網站設計中,按鈕設計策略有著自身的特點和原則,旨在提升用戶體驗和界面美感。本文將重點探討歐美風格網站設計中的按鈕設計策略,包括按鈕形狀、顏色、大小、位置和交互效果等方面。
一、按鈕形狀設計策略
1. 平面和立體按鈕:歐美風格網站注重簡潔和現代感,通常采用扁平化的設計風格。按鈕形狀上,平面按鈕和立體按鈕是常見選擇。平面按鈕可以使界面看起來更加簡潔清晰,而立體按鈕則呈現出更真實的觸感,給用戶一種實時交互的感覺。
2. 圓角與直角按鈕:圓角按鈕在歐美設計中更為常見,因為它能夠為網站增添柔和和輕松的感覺。而直角按鈕則更加簡潔和現代。在按鈕形狀上的選擇可以根據網站整體風格和品牌形象來決定。
二、按鈕顏色設計策略
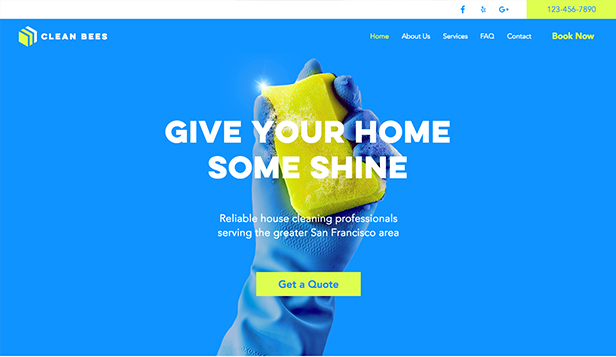
1. 高飽和度的主題色:歐美風格網站常常采用鮮明明亮的顏色作為主題色,以突出品牌形象和吸引用戶的注意力。高飽和度的主題色可以在按鈕上充分展現出來,使按鈕更加突出,吸引用戶點擊。
2. 色彩對比:在按鈕顏色設計中,色彩對比是考慮的重要因素。歐美風格網站往往會選擇顏色對比明顯的組合,使按鈕與背景產生明顯反差,增強可讀性和視覺效果。這種對比可以通過色彩明暗、色相差異等方式來實現。
三、按鈕大小和位置設計策略
1. 顯眼的大小:為了引導用戶操作和提供明確入口,歐美風格網站通常會將按鈕設計得較大,突出于頁面中。大按鈕有助于提升用戶的點擊率和操作可視性。
2. 易操作的位置:在按鈕的位置設計上,歐美風格網站注重用戶的使用習慣和操作便捷性。按鈕通常會放置在容易被注意到的位置,比如頁面的中間、底部或側邊欄等,以提高點擊率和用戶體驗。
四、按鈕交互效果設計策略
1. 懸浮和按下效果:懸浮和按下效果是歐美風格網站按鈕交互設計中常見的策略之一。懸浮效果可以為用戶提供視覺反饋和操作引導,而按下效果可以增強用戶的點擊感和互動體驗。這些效果可以通過陰影、顏色變化等方式實現。
2. 動畫效果:動畫效果在網站設計中有著重要的作用,可以增加界面的活力和引起用戶的注意。在按鈕設計中,可以借助動畫效果來吸引用戶的目光,強調按鈕的功能和重要性。
歐美風格網站設計中的按鈕設計策略包括按鈕形狀、顏色、大小、位置和交互效果等方面。通過合理地運用這些策略,可以提升用戶的操作體驗和界面美感,使網站更具吸引力和互動性。